
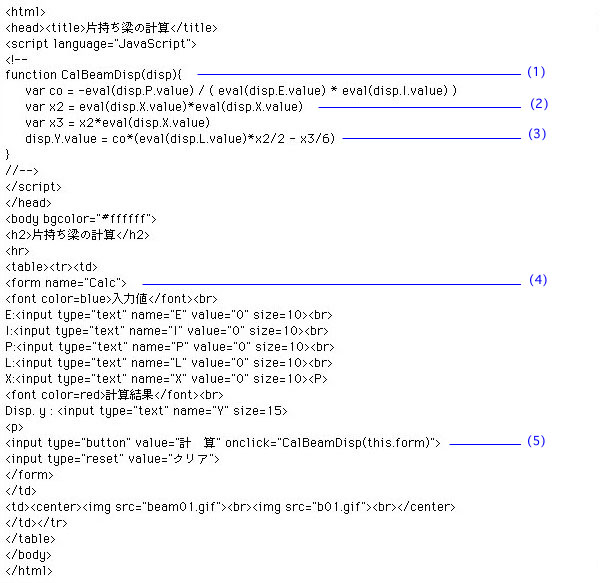
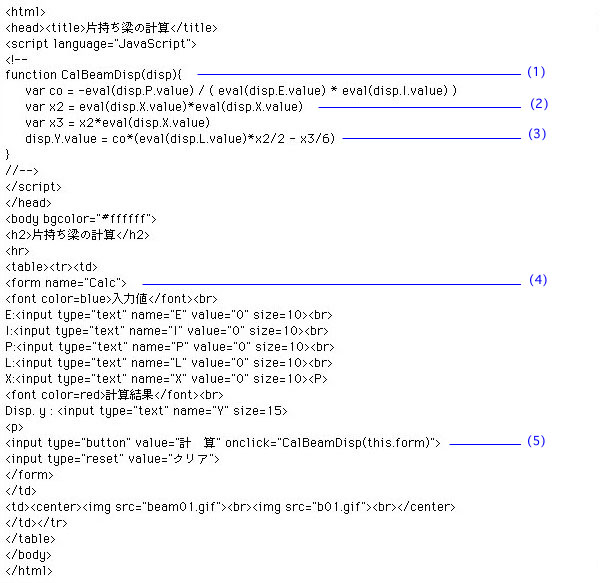
●片持ち梁の計算プログラムリスト(beam01.html)

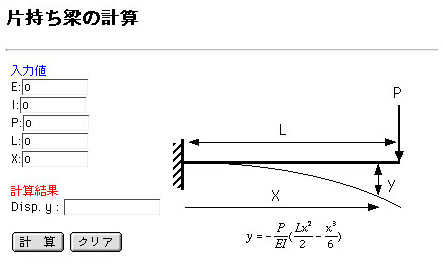
●片持ち梁の計算結果

(1)関数
何度もよく利用する計算や処理は、関数として定義しておくと、便利です。
関数名の付け方は、変数名と同様のルールです。
関数の記述方法は、C言語と同様です。すなわち、
function 関数名 (引数1,引数2,. . . .) { 処 理 }
と記述します。関数に引き渡す値が無い場合は、引数は、不要です。
JavaScriptでは、関数の定義が終了する前に関数が呼ばれることを防ぐ為に、 関数の定義は、<HEAD>〜</HEAD>タグの中で行います。
入力フォームに必要な入力データを入力し、「計算」ボタンをクリックすると、イベントハンドラonClickによって、関数CalBeamDisp()が呼び出されます(5)。関数CalBeamDisp()は、this.formによって、formオブジェクトCalc(4)の値を持っています。
(2)eval関数
eval関数(evalメソッド)は、入力フォームに入力された文字列を数値に変換します。
(3)オブジェクトYのプロパティ(value)
入力フォームオブジェクトCalcの中のテキストオブジェクトYのプロパティ(value)に、計算結果(変位量)を設定します。
(4)入力フォーム
この例では、使用する入力フォームのオブジェクト名を「Cal」と設定しました。
そして、その入力フォームには、テキスト形式の入力欄(オブジェクト)が6個あり、それぞれのオブジェクト名は、E,I,P,L,Xです。計算結果の表示される欄には、Yというオブジェクト名を付けます。
(5)thisを用いたオブジェク参照
JavaScriptは、thisという特殊なキーワードを持っています。これは、現在のオブジェクト(curent object)を参照するときに使用します。thisは、メソッドの中で、オブジェクトを参照する時に使用されます。ここでは、formオブジェクトCalcの値を参照します。